
Design with Precision: What’s New in Linearity Curve 5.34
Smarter artboards, cleaner path editing, and smoother canvas interactions — design with total control.
:quality(75))
Hey Linearity Community!
We’re back with another round of upgrades and this one’s all about artboards, path editing, and fine-tuned canvas interaction.
With version 5.34, we’ve focused on removing friction from core workflows and making the entire experience feel more direct, intuitive, and responsive.
Let’s dive into what’s new and improved in this release.
New Features
- Edit stars right on the canvas
Just like rectangles, Stars now have visible corner handles, so you can adjust radius visually without diving into the inspector.
- On iPad, hold a finger to adjust corners individually.
- On Mac, hold Option (⌥).

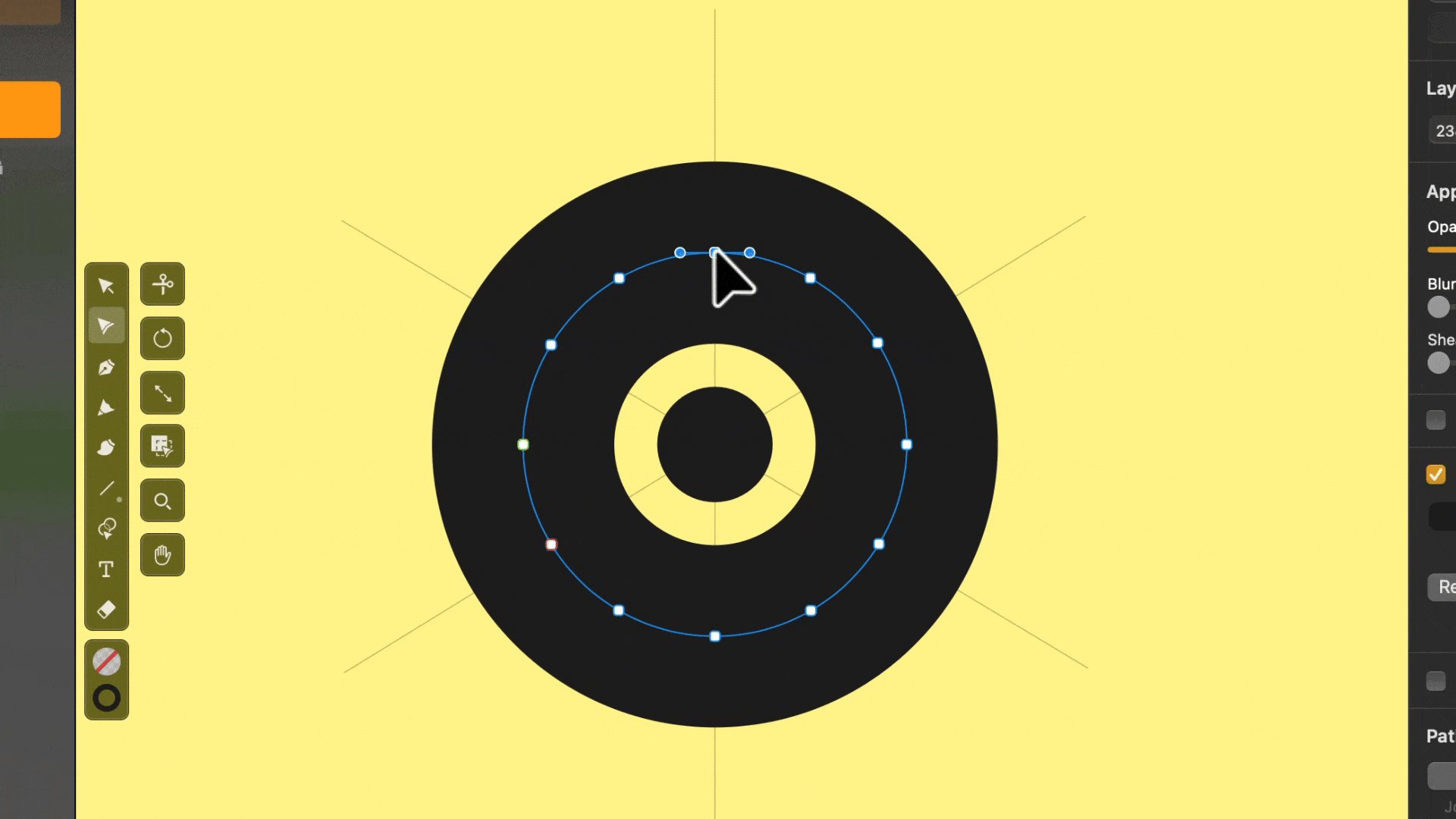
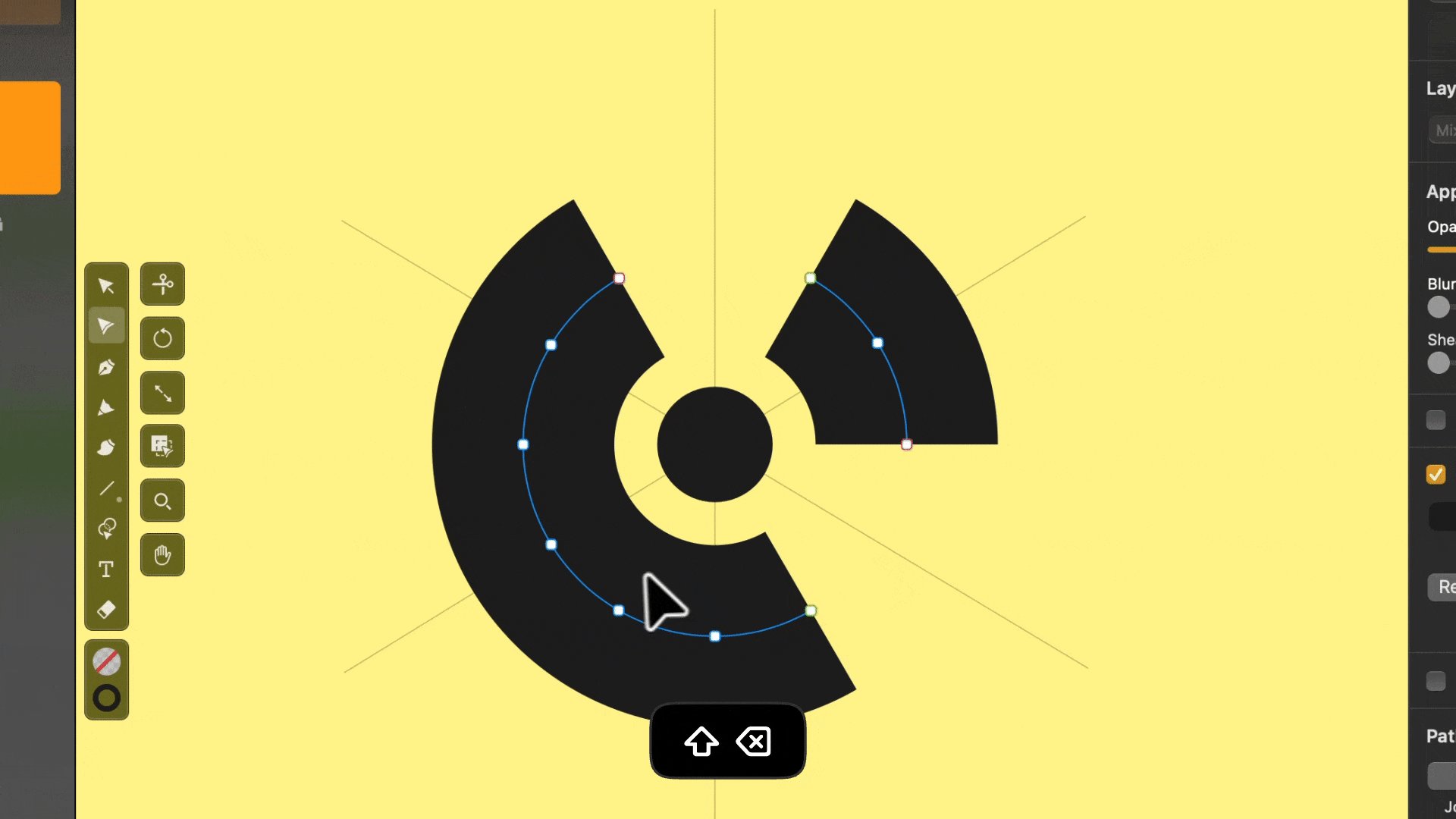
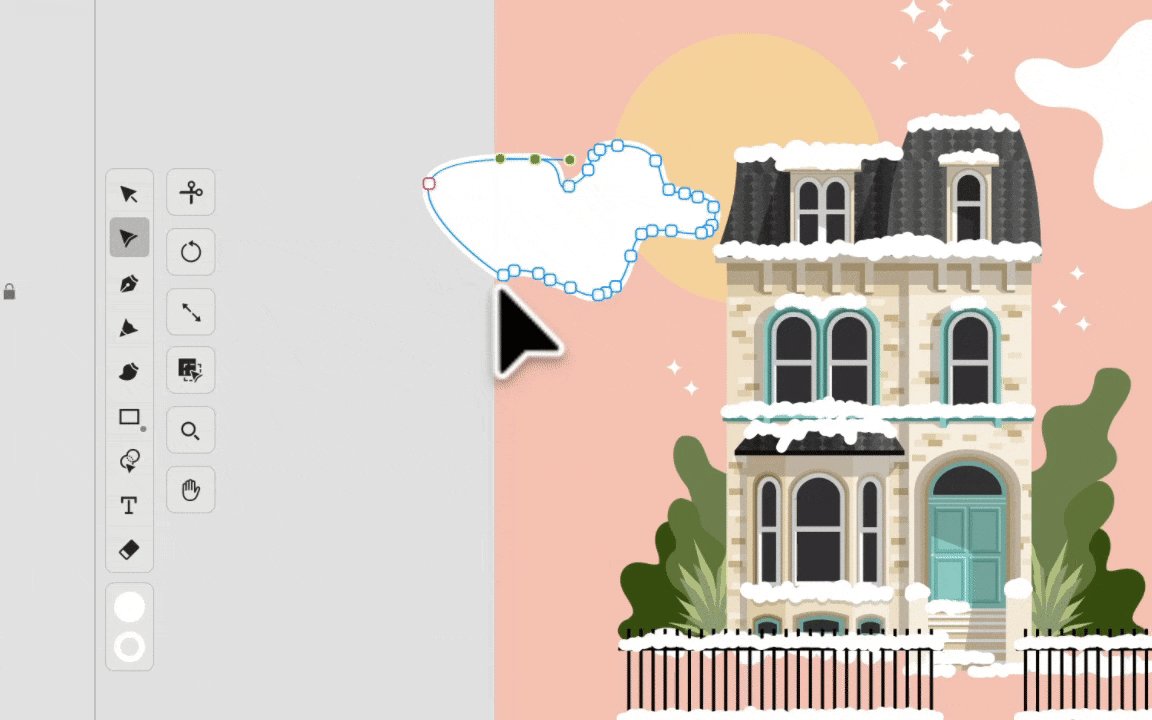
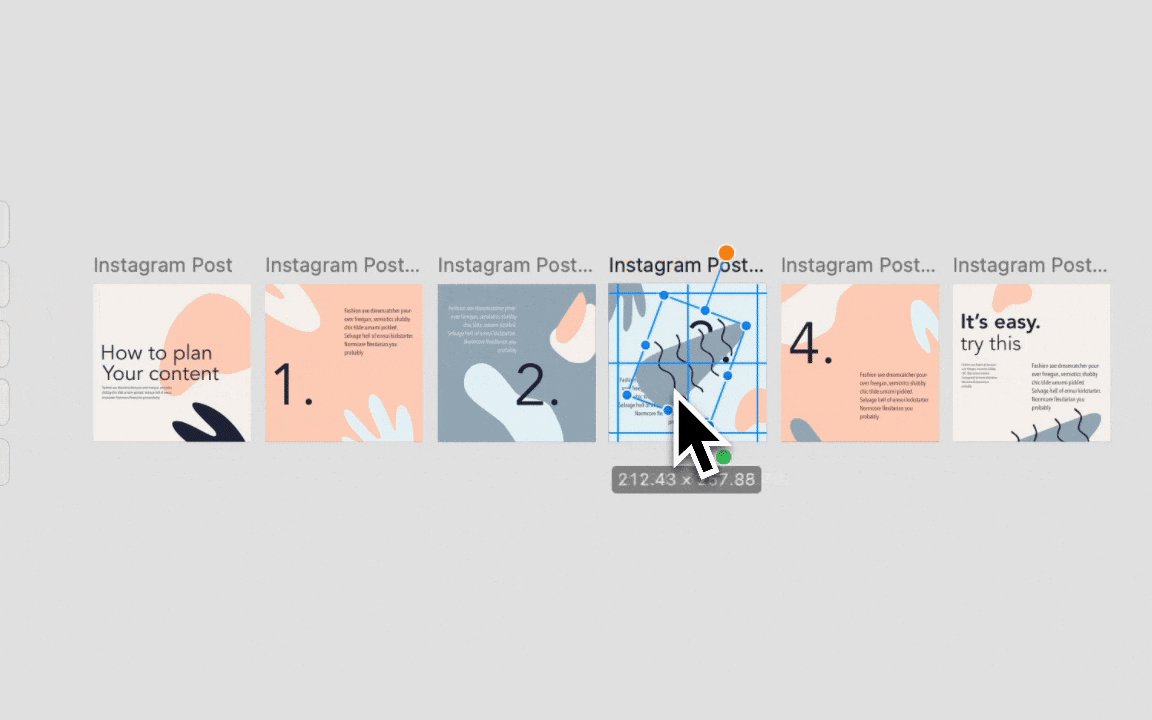
- Segment delete
We’ve added a second delete mode for more precise path editing.
Use Shift + Delete on Mac (or the quick action in the Node tool) to remove a segment without reconnecting the path. Works on both open and closed paths and results in clean, open curves.

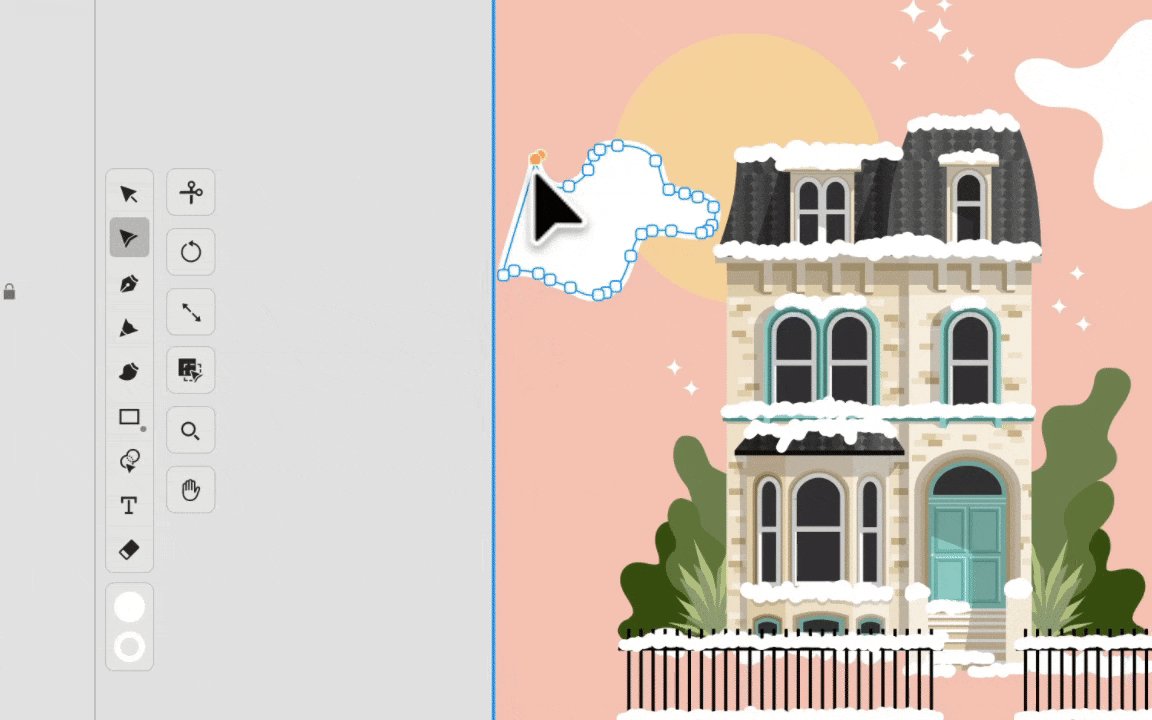
- Drag-to-close open paths
Want to close an open path? Just drag one endpoint onto the other — you’ll see the matching node highlight in yellow before snapping together. Release to close the path instantly.

- Scissor Tool, simplified
The Scissor Tool is now part of the Node Selection Tool group, cleaning up the toolbar and making related editing tools easier to access.
 Artboard & Canvas Interaction
Artboard & Canvas Interaction
- Smarter marquee behavior
Start a marquee on an inactive artboard? That artboard now auto-selects, so you don’t have to click it first. Simple as that.

- Artboard titles now highlight on hover
Hover over an artboard, and you’ll see both the border and title text highlight, helping you track what you’re working on.
- Node Tool plays nice with artboards
With the Node Tool active, you can now select and move artboards, just like with the Selection Tool.
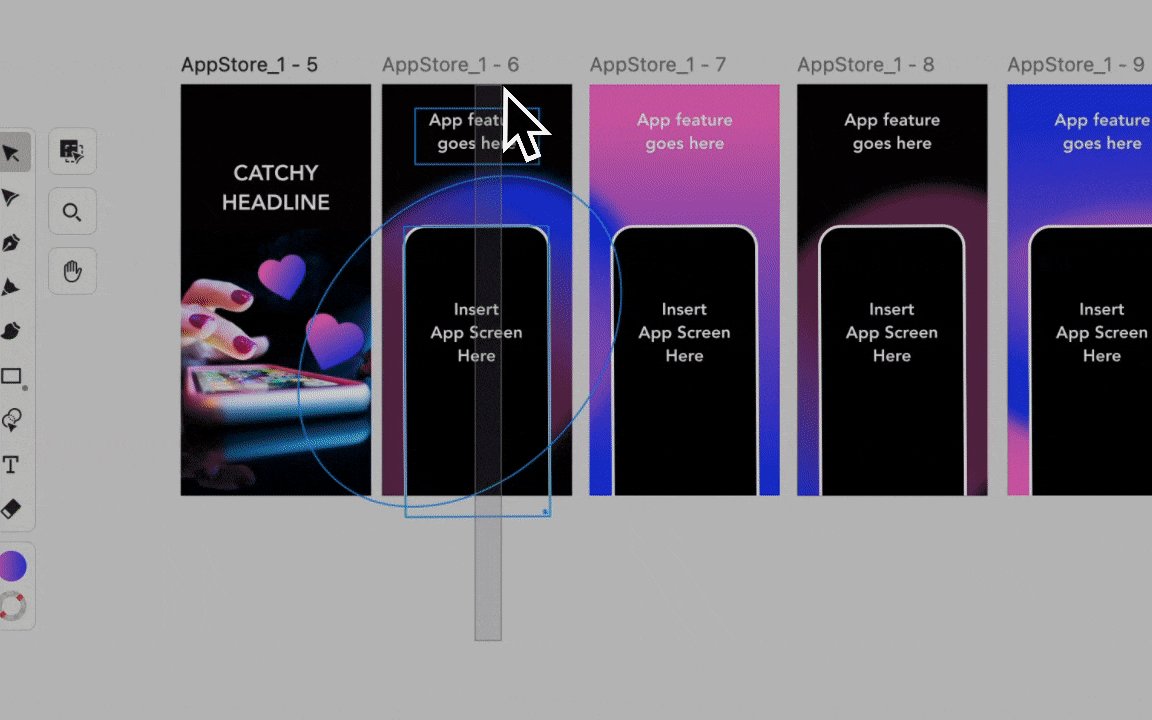
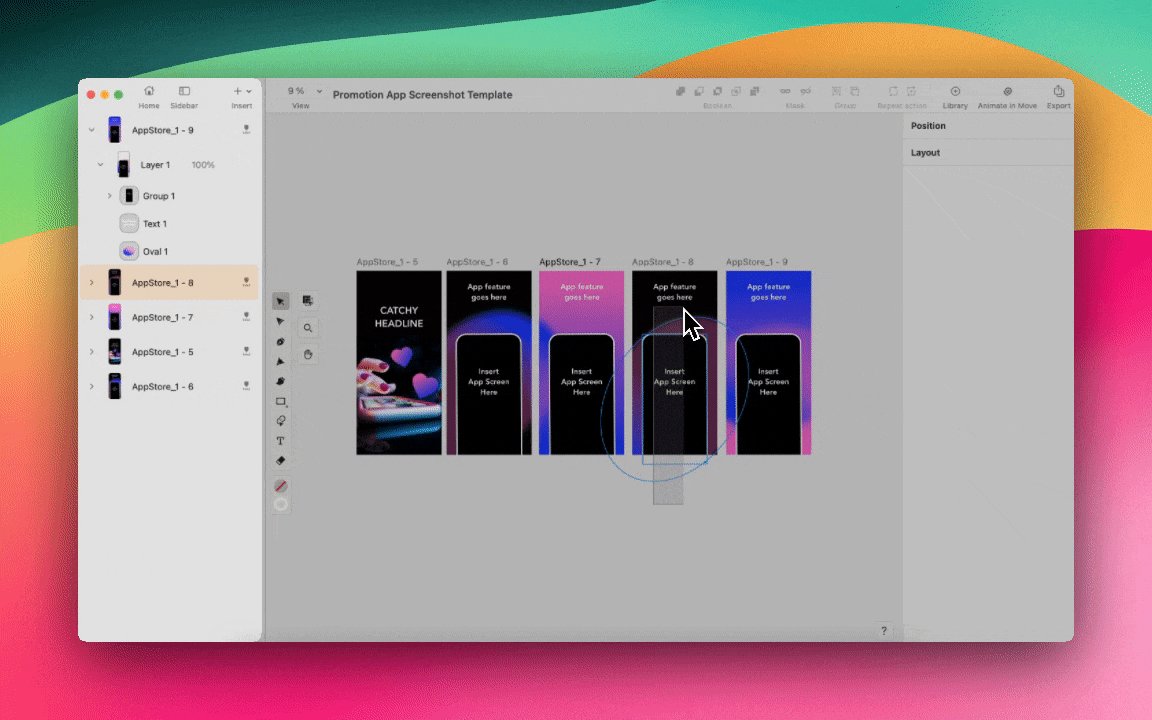
- Artboards react to drag-and-drop
When dragging shapes, text, or images across the canvas, the destination artboard will highlight to show where your object will land.
 General Improvements
General Improvements
- One Color Picker at a time
No more overlapping UI — only one color picker stays open at a time, whether from the Inspector or Toolbar.
- Fast Stroke & Fill switching
Switch between stroke and fill pickers without double-clicking or waiting for animations. It’s instant now.
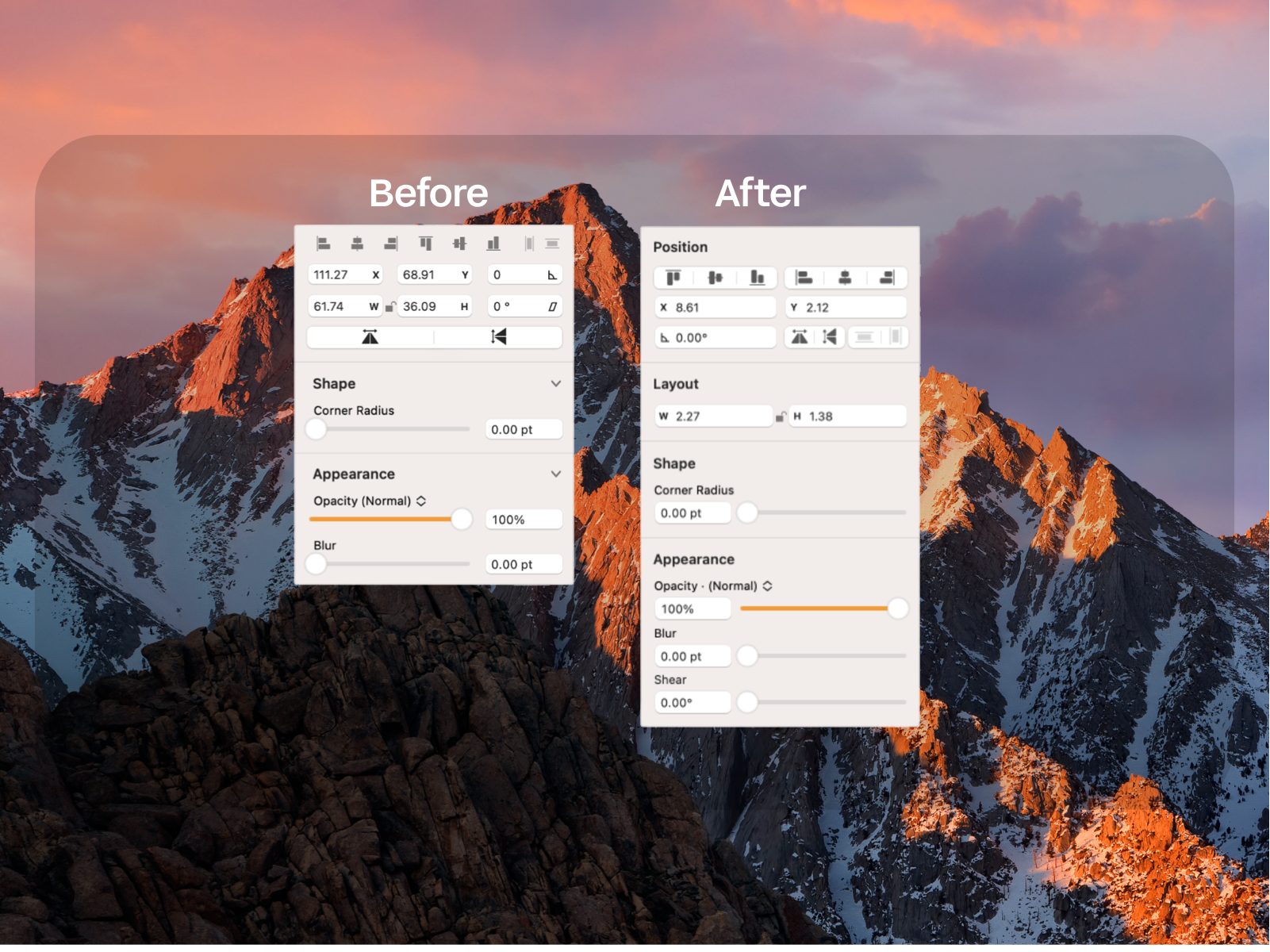
Inspector UI Updates
We’ve cleaned up and reorganised key sections in the inspector:
- Alignment uses clean bordered buttons.
- Position now has its own titled section.
- Size has been split out into its own section.
- Shearing has been moved to the Appearance panel for better consistency.

Bug Fixes & Stability
We tackled several crashes, especially around Node tool interactions, canvas performance, and other minor hiccups. Things should feel noticeably smoother, especially in dense files.
Try it Out, No Sign-Up Required
Linearity Curve is fully accessible — no account required to try, design and export or explore.
📣 Got feedback or found something that could be better? Let us know at feedback.linearity.io
💬 Need help? Reach us anytime at support@linearity.io
Getting started with Linearity is now instant. You can design, animate, export and explore all core features without creating an account. Only sign up when you’re ready to go Pro. Simple as that.
That’s it for 5.34.
As always, thank you for being part of the Linearity community. Your feedback, creativity, and support push us forward every release.
Thanks for being part of Linearity creative community.
If you enjoy using Linearity Curve , please rate the app!
Happy designing and animating!
App of the Day
6.1K ratings
Get Started for free
Design in Curve.
Create sharp, scalable designs with intuitive tools for logos, illustrations, and professional branding.
Download NowAnimate in Move.
Effortlessly create animations for social media, online ads, and motion graphics.
Download NowTrusted and used by leading brands
:quality(75))
:quality(75))
:quality(75))